Fallout4版本回退(Mod玩家必看)
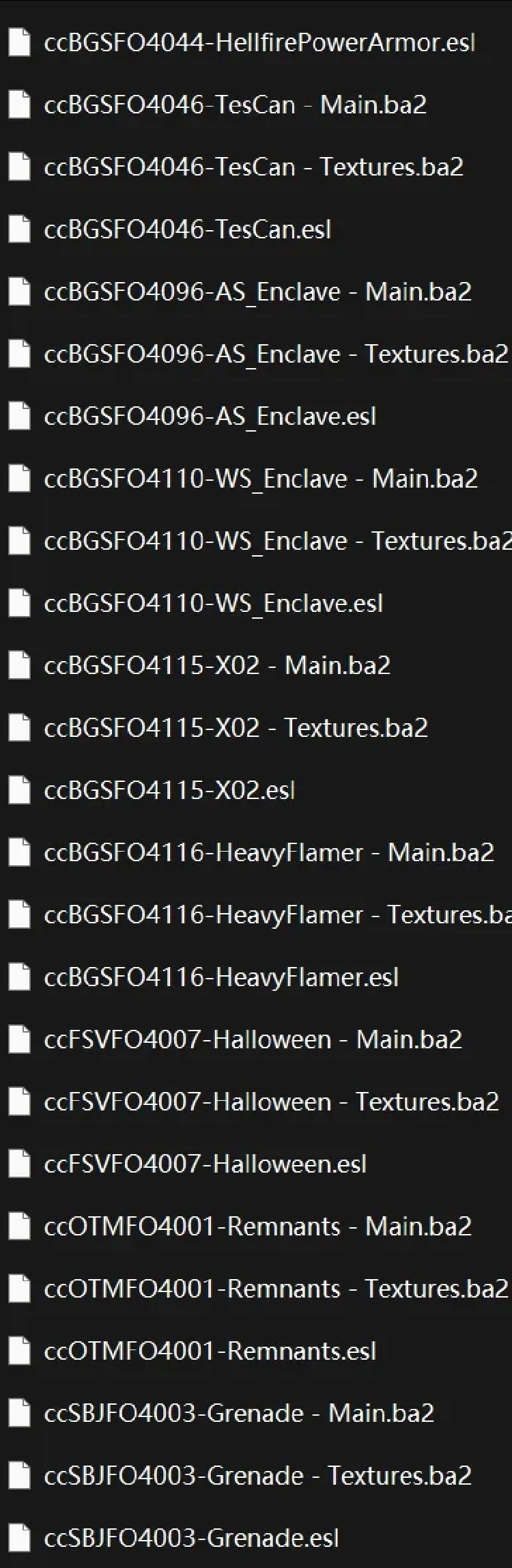
简介:解决方法方法一您可能是正版游戏的受害者下载学习版辐射4方法二1.下载旧版文件(约20GB)https://cloud.189.cn/t/aMR7fqeEBRZf (访问码:ba7b)2.使用压缩软件将 “Fallout4.7z” 中所有文件解压并覆盖到fallout4根目录(推荐使用7 Zip)路径: 你的Steam根目录\steamapps\common\Fallout4 3.删除次时代版更新的内容路径: 你的Steam根目录\steamapps\common\Fallout4\Data图中的文件全部删除(基本上都带有ccBGSFO)4.使用Mo2 mod管理器启动游戏(不要用Steam启动!)注意: 在Steam中将Fallout4设置为启动时更新总结超级小陶果然没让我们失望
Azure创建免费Wordpress应用服务
简介:来首歌吧:正式开始创建应用服务1.打开Azure主页,选择应用程序服务2.点击左上角创建,选择 ‘应用服务上的Wordpress’3.选择好服务器位置和Wordpress信息注意:基本托管计划配置如下4.填好之后点击下方的 ‘查看 + 创建’,此时Azure会进行检查,通过之后点击创建就可以了5.创建成功后如图进入Wordpress1.回到 ‘应用程序服务’,可以看到刚才创建的应用程序(没有就等一下),点进去2.看到右边属性中的域,Azure已经给你分配了一个二级域名,您可以选择添加一个自定义域3.打开Azure为您提供的域名,可能会显示这个页面,这时Wordpress正在安装,坐和放宽,等待安装完成4.如图所示,这样就是安装好了5.进入Wordpress后台在域名末尾添加/wp admin,回车确认6.输入刚才设置的Wordpress管理员用户名和密码登录就可以啦最后效果演示:
解决 IIS10服务器 明明文件存在却提示404
简介:错误演示:解决方法:添加MIME类型打开 MIME 类型完整对照表,Ctrl + F 查找文件后缀名(.缀名)如ttc:复制 MIME 类型如font/collection:打开IIS管理器进入 'MIME 类型'点击右上角的添加,在MIME类型中填入刚才复制的如:点击确认这样就不会提示404啦~
[Python]雨云自动签到(气死搬砖狐)
分类: 教程
简介:准备工作新建一个文件夹以存放项目文件。一双灵巧的手。一颗聪明的大脑。开始1.打开Python官网点击Download下载2.运行Python安装程序,一定要勾选"Add python.exe to PATH" 3.安装requests库 打开CMD或终端,输入pip install requests4.新建 rainyun.py 的文件,用PyCharm编辑器(或记事本) 打开,填入以下代码import requests
import json url = "https://api.v2.rainyun.com/user/reward/tasks"
payload = json.dumps({ "task_name": "每日签到"
})
headers = { 'x api key': 'ApiKey', 'User Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:34.0) Gecko/20100101 Firefox/34.0', 'Content Type': 'application/json'
} request = requests.request("post", url, headers=headers, data=payload)
if request.status_code == '200': print("搬砖狐已被气死")
else: print("状态" + request.text)
将ApiKey字段改为你的ApiKey(打开 https://app.rainyun.com/account/settings API秘钥 复制)5.(可选)将文件打包成exe文件安装pyinstaller软件包,使用命令pip install pyinstallercd到项目目录使用命令 "pyinstaller F 文件名.py" 生成exe文件(在 项目目录/dist 文件夹中)最后使用宝塔面板 或 添加到Windows开机自启动宝塔面板(Windows 面板):Windows开机自启动:Win + R 键,输了 shell:startup 这时会打开资源文件夹,将 "rainyun.exe" 放入文件夹(C:\Users\meowl\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup)这样就能气死搬砖狐啦ヾ(≧▽≦*)o
自定义右键菜单
分类: 教程
简介:效果演示:准备工作搭建好Typecho 或 其他博客应用程序。一双灵巧的手。一颗聪明的大脑。食用方式 <script src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script> <style type="text/css"> a {text decoration: none;} div.usercm{background repeat:no repeat;background position:center center;background size:cover;background color:#fff;font size:13px!important;width:130px; moz box shadow:1px 1px 3px rgba
(0,0,0,.3);box shadow:0px 0px 15px #333;position:absolute;display:none;z index:10000;opacity:0.9; border radius: 8px;} div.usercm ul{list style type:none;list style position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(240, 164, 243, 0.88)} div.usercm ul li a i{margin right:10px} a.disabled{color:#c8c8c8!important;cursor:not allowed} a.disabled:hover{background color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style>
<div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://blog.sakimeow.moe/"><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="bingSearch();"><span>搜索</span></a></li> <li><a href="javascript:history.go(1);"><span>前进</span></a></li> <li><a href="javascript:history.go( 1);"><span>后退</span></a></li> <li style="border bottom:1px solid gray"><a href="javascript:window.location.reload();"><span>重新加载</span></a></li> <li><a href="https://blog.sakimeow.moe/links.html"><span>友链</span></a></li> <li><a href="https://blog.sakimeow.moe/guestbook.html"><span>留言</span></a></li>
<li><a href="https://blog.sakimeow.moe/about.html"><span>关于我</span></a></li> </ul>
</div>
<script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e a(b).width() 5); k + a(b).height() >= c && (f = f a(b).height() 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊嘞...你没还没选择文字呢!") : document.execCommand("Copy") } function bingSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("啊嘞...你没还没选择文字呢!") : window.open("https://cn.bing.com/search?q=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script>将以上代码放入"< body></ body>"标签内。如主题有 "</ body>"标签内自定义内容 功能,请按主题提示食用




![[Python]雨云自动签到(气死搬砖狐)](https://blog.aloli.icu/usr/uploads/2024/04/3919362261.png)








